Webサイト制作で、大事なこと振り返り。
本日約1ヶ月続いた、学校の課題のクライアントワーク発表が終わり、
やっとひと段落つきましたε-(´∀`; )
クライアントワークとは、企業もしくは知り合いのウェブサイトを、約1ヶ月かけて
作るという課題が、課せられていました。
今まで習ったことを、いかに活用できるかが試されました。
ここで、やっとけばよかったことを振り返ります。
その前に、ウェブサイト作りの流れを簡単に説明します。
依頼者との打ち合わせ。
(現状の分析、要望を聞く。)
↓
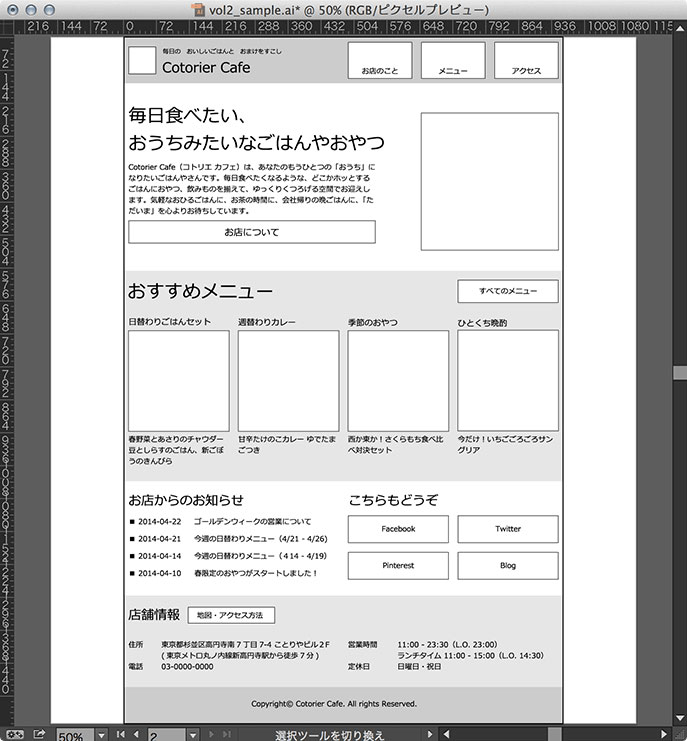
ワイヤーフレームを作成
↓
完成形を依頼者に確認。
↓
コーディング
↓
完成を依頼者に見せ最終確認
(ブラッシュアップ)
↓
サーバーUP。
です。
では振り返り。。。
1、クライアントが一番ターゲットとしている、ペルソナ確定ができなかった。
ペルソナとは
氏名、年齢、性別、居住地、職業、勤務先、年収、家族構成といった定量的なデータだけではなく、その人の生い立ちから現在までの様子、身体的特徴、性格的特徴、人生のゴール、ライフスタイル、価値観、趣味嗜好、消費行動や情報収集行動などの定性的データを含めて、あたかも実在するかのような人物像を設定すること。
色やデザインに迷いが出て何度もやり直して時間がかかった。
2、デザインカンプ(ワイヤーフレーム)作成に充分時間をかけなかった。
デザインカンプとは
ホームページを作成する前に下書きみたいなものを用意し、だいたいの配置などを決めることです。ワイヤーフレームを作り↓

イラストレーターで画像を入れていきます。
レイアウトは、グリットデザインがオススメです。
グリットデザイン
画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせて内部の要素の大きさや配置を決定していく方式。
これがないと、ピクセル単位がわからずで、レイアウトが狂い結局やり直し。
という状態に陥りました。
3、他のサイトをもっと研究すればよかった。
デザインもいろいろあるし、真似してよりその依頼者にあったデザインを、
早めの段階で決める。
4、ファイル管理を軽くすればよかった。
DWでページを作ったのですが、ページ数が多くなっていくたびに、データーが重くなっていきます。サーバーにアップする際も時間がかかります。
5、時間を決めて短期集中型で。
やはりもっと良くしよう、こうしたらいいんじゃないかと、作ることは大事ですが
集中力が切れ、そして睡眠時間が削られていきます。
6、基本的な文章構造やcssコーディングを勉強する。
基本的な文章構造や、cssができていないと、いざ作りたいときにjavascriptが動かない。。ことが多々ありました。
7、サーバーアップのやり方に慣れる。
今回はサーバーにアップする前に、クライアントの確認がまだだったので、非表示にする必要がありました。robots.txtと、secretsフォルダー設定をしてからUPしました。クローラーが来ても読み込まずに帰っていきます。なので読まれずに済みます。
ざっとこんなとこです。
細かいことはたくさんあるけど( ;´Д`)
これからサイトページ作る方は是非参考にしてみてくださいね。
やっと10時間ねれるかなー*・゜゚・*:.。..。.:*・'(*゚▽゚*)'・*:.。. .。.:*・゜゚・*
