ポートフォリオにも役立つ術 Part1
お久しぶりです( ^ω^ )。
ウェブ制作学科卒業しました!
あとは就職のみ(=´∀`)人(´∀`=)
って、めっちゃ更新してなかったから、端折りすぎですよね。
でも、全くの未経験でも少しづつ積み重ねて勉強すれば、身につくものもたくさんあるし卒業できるということが証明されました。
なので就活で役立つ作品集(ポートフォリオ)にも役立つ方法を何日かに分け、綴りたいと思います。
今日はbxsliderをご紹介します。
目次
bxsliderってなに?
bxsliderとは?


このようにボックスの中の画像が変わることで、動きのあるサイトデザインになります。
こちらのページに飛んでもらうと上記の画面なります。
⬇︎
⬇︎
ダウンロードをします。

htmlでリンク先を指定します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="/js/jquery.bxslider.min.js"></script>
<link href="/lib/jquery.bxslider.css" rel="stylesheet"/>
次に画像を配置します。
imagesの部分は自分の画像ホルダーの名前です。
<ul class="bxslider"><font></font>
<li><img src="/images/pic1.jpg" /></li><font></font>
<li><img src="/images/pic2.jpg" /></li><font></font>
<li><img src="/images/pic3.jpg" /></li><font></font>
<li><img src="/images/pic4.jpg" /></li><font></font>
</ul>次にbxsliderを呼び出します。
$(document).ready(function(){<font></font>
$('.bxslider').bxSlider();<font></font>
});
注意点。この時うまく動かないはこちらに気をつけて!
ダウンロードした、cssの画像指定サイズが、使いたい画像とサイズが違う。
.bx-wrapper {
position: relative;
width:800px;
margin: 0 auto 60px;
padding: 0;
*zoom: 1;
}
widthは画像の幅サイズを表します。高さは指定してませんが、
サイズに合わせて変更する必要があります。
プラスα
⬇︎
自動的に画像が動くように指定するには、
<script>
$(function(){
$('.bxslider').bxSlider({
auto: true,
slideWidth:768
});
});
</script>
auto:trueと記入すると自動に切り替わります( ^ω^ )
 皆さんも是非やってみてくださいね
皆さんも是非やってみてくださいね ⭐️
⭐️
Webサイト制作で、大事なこと振り返り。
本日約1ヶ月続いた、学校の課題のクライアントワーク発表が終わり、
やっとひと段落つきましたε-(´∀`; )
クライアントワークとは、企業もしくは知り合いのウェブサイトを、約1ヶ月かけて
作るという課題が、課せられていました。
今まで習ったことを、いかに活用できるかが試されました。
ここで、やっとけばよかったことを振り返ります。
その前に、ウェブサイト作りの流れを簡単に説明します。
依頼者との打ち合わせ。
(現状の分析、要望を聞く。)
↓
ワイヤーフレームを作成
↓
完成形を依頼者に確認。
↓
コーディング
↓
完成を依頼者に見せ最終確認
(ブラッシュアップ)
↓
サーバーUP。
です。
では振り返り。。。
1、クライアントが一番ターゲットとしている、ペルソナ確定ができなかった。
ペルソナとは
氏名、年齢、性別、居住地、職業、勤務先、年収、家族構成といった定量的なデータだけではなく、その人の生い立ちから現在までの様子、身体的特徴、性格的特徴、人生のゴール、ライフスタイル、価値観、趣味嗜好、消費行動や情報収集行動などの定性的データを含めて、あたかも実在するかのような人物像を設定すること。
色やデザインに迷いが出て何度もやり直して時間がかかった。
2、デザインカンプ(ワイヤーフレーム)作成に充分時間をかけなかった。
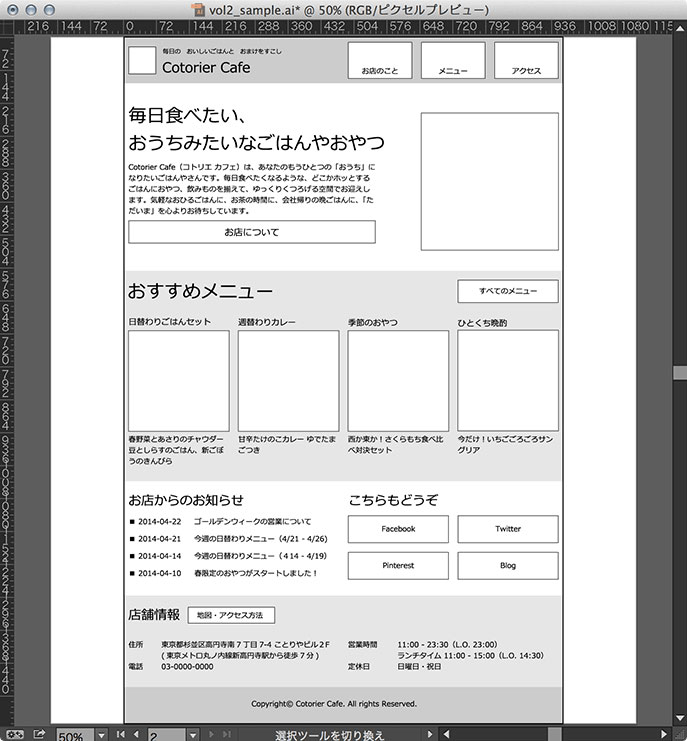
デザインカンプとは
ホームページを作成する前に下書きみたいなものを用意し、だいたいの配置などを決めることです。ワイヤーフレームを作り↓

イラストレーターで画像を入れていきます。
レイアウトは、グリットデザインがオススメです。
グリットデザイン
画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせて内部の要素の大きさや配置を決定していく方式。
これがないと、ピクセル単位がわからずで、レイアウトが狂い結局やり直し。
という状態に陥りました。
3、他のサイトをもっと研究すればよかった。
デザインもいろいろあるし、真似してよりその依頼者にあったデザインを、
早めの段階で決める。
4、ファイル管理を軽くすればよかった。
DWでページを作ったのですが、ページ数が多くなっていくたびに、データーが重くなっていきます。サーバーにアップする際も時間がかかります。
5、時間を決めて短期集中型で。
やはりもっと良くしよう、こうしたらいいんじゃないかと、作ることは大事ですが
集中力が切れ、そして睡眠時間が削られていきます。
6、基本的な文章構造やcssコーディングを勉強する。
基本的な文章構造や、cssができていないと、いざ作りたいときにjavascriptが動かない。。ことが多々ありました。
7、サーバーアップのやり方に慣れる。
今回はサーバーにアップする前に、クライアントの確認がまだだったので、非表示にする必要がありました。robots.txtと、secretsフォルダー設定をしてからUPしました。クローラーが来ても読み込まずに帰っていきます。なので読まれずに済みます。
ざっとこんなとこです。
細かいことはたくさんあるけど( ;´Д`)
これからサイトページ作る方は是非参考にしてみてくださいね。
やっと10時間ねれるかなー*・゜゚・*:.。..。.:*・'(*゚▽゚*)'・*:.。. .。.:*・゜゚・*

WardPressの授業に入りました!
今日は寒いですねー。暑いのは嫌ですけど、寒いのも、ん?
って感じです。
今日はWardPressの設定について勉強しました。
目次
WardPressってなに?
こんな人にオススメです。
自分のサイトを作りたい!!
たくさんページがあるのに1ページだけ修正したい!!
という方です。
テンプレートを白紙の状態にして、必要な機能だけ加えつつ、
シンプルなブログサイトを構築できます。
設定までの流れを、アウトプットします。
1,仕組み
htmlとcssとコンテンツを分離して管理します。
2,ブラウザの準備
表示したいブラウザを準備。Chromeがオススメです。
http://www.google.co.jp/intl/ja/chrome/browser/

3,レンタルサーバーを用意する。
ロリポップ、ミニバード、エックスサーバー、wpX、webcrow.
etc....
4,WordPressのインストール

5,ダウンロードダウンロードしたファイルを解凍する。
6,wpという名前で保存したフォルダーをサーバーにUPする。
7,ブラウザを開きサイトのURLにアクセスします。
『設定ファイルを作成する』をクリックします。
8,インストールを開始します。
画面上に出てくる、『さあ始めましょう』をクリックすればインストール開始です
。
9,データーベース入力をします。
一番下のテーブル接頭辞は、『wp_』となっていおりますがそのままでokです。
んで、送信ボタン。インストール実行をクリック。
10,サイト名を入力。
記入したら『WordPressをインストール』をクリック。
11,インストール完了を確認する。
12,ログインする。
10で指定したユーザー名と、パスワードを入力。
とまあ。こんな感じでしたが、てこづりました(;^_^A
パスワードと、自分の保管したファイルの指定が途中でわからなくなったので、メモすることの大切さを実感しました。
皆様もオリジナルサイトを作って、blogをもっとアレンジして楽しく書けたら最高ですね!!(はてなブログも便利ですけどね笑。)
今日もお疲れさまでした☆*:.。. o(≧▽≦)o .。.:*☆

息抜きも大事ですね!!
最近暑くなりましたね。
だって7月に入りましたもんね。( ;´Д`)
暑いと何もかもめんどくさくなりますよね。
そんな時は、息抜きしましょう!!
暑い時はカレー( ̄▽ ̄)ということで、
目次
息抜きしました
カレーを食べる
荻窪のカレー屋さんにいきました。
お店の名前は吉田カレーです。
こんな感じ。

カスタマイズできるので、具はお好みになります。
少し甘口でしたが、この豚肉が国産でトロトロトロトロしていて最高でしたよ!
が、しかし!!
ルールが多い
そこはルールだらけの落ち着かない店でした。
まず、店に入っても店主の声がかかるまで席についてはいけない。
店主は終始無言。。(職人さんのよう)
メニューは聞かれたら答える。(それまでにメニューで決めておく。)
テーブル席の人は出来上がったカレーを自分で、お皿を取りに行く。
食べ残し厳禁。
ゴミは足元のゴミ箱に捨てる。
などなど。。。
店内は8人席で、待ちも10名弱いて、人気店でしたがみんな緊迫した雰囲気で、異様な感じでした。息抜きに来たが、ゆっくりできなかったあーー。
店主さんひとり営業だから仕方にのかなε-(´∀`; )
接客の大切さ
接客命で今まで生きていたので、変な感じでした。
そんな時は
そんな時は息抜きで、頭を使わないバナー作り!

鉢の絵が意外に細かくて難しかったのと、フォントがどれだかわからず、
近いものにしてしまいました。
これととっても美味しかったです。
熱中症には
熱中症には塩ですよー!!
皆様も熱中症にはお気をつけてくださいねー(;^_^A
息抜きして心も体も、リセットしましょう!

月間100pv突破!!
ブログを始めて早3ヶ月経ちましたが、月間100pv突破したみたいです。
なんか嬉しいです。( ; ; )
見てくだっさった方ありがとうございます。
これからも、続けていこうと思いました。*\(^o^)/*
今日の授業は、
Faviconの設定
を学びました。ファビコン?ん?て思った方いますよね!
私はそうでした。
faviconとは
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。

↑こんな感じの小さいアイコンです。
作り方は、いたってシンプルだったので紹介いたします。
フォトショップで
まずはフォトショップで、pc(mac)サイズの32px✖️32pxのサイズを設定します。
ちなみに
PC用のサイズ 16px×16px
スマートフォン用 192px×192px
です。
好きなロゴを作成!
ポイント✨あまり細かくしないとです!(見えづらくなってしまうため。)
保存するときの
ポイント✨
で保存します。
そして
ジェネレーターを開きます。
こちらを使いました。↓
http://ico.bradleygill.com/index.php
qfor.info -
こちらで.icoのfaviconができるのでできたらダウンロードします。
アイコン名は
htmlの記入
その後
htmlで記入。
こちらのhtmlを、記入します。
以上でfaviconが作れちゃいます。
オリジナルのfaviconを作ってみてくださいねー*・゜゚・*:.。..。.:*・'(*゚▽゚*)'・*:.。. .。.:*・゜゚・*
それにしても、100pv嬉しい。
さらに伸びるようコンテンツ内容も充実させなきゃと思いました、、、
クライアント制作も進めなきゃああああ。( ;´Д`)

就職セミナーに参加して学んだ事。
先日『KLORW』という就職セミナーに参加してきました。
ウェブデザイナーを目指して訓練学校に通っていますが、やはり現場のことや、
様子がわからないし、実際今のままで就職できるのか不安でした。
なので何事も参加してみるという精神で、行ってきました、、。
目次
フロントエンジニアの方の話
はじめに、フロントエンジニアの方のお話でしたが
フロントエンジニア(ユーザーが実際に操作できるアプリを作る仕事)
その方もはじめは、ウェブ制作を専門として仕事をしていたわけではなく、現場に入ってから学ぶことも多く苦労したそうです。
就職するまでにしておいた方が良い事
英語を学ぶこと
強みを見つけること
読書をすること
写経をすること
だそうです。
作品もたくさん作って熱意で伝える、
ということもおっしゃっていました。
確かに作品を作らなければ証明することもできません。
信頼関係が大事
続いてウェブデレクターの方のお話も伺いました。
大まかに言うと、クライアントから受けた仕事を、コーダーの方やデザイナーの方にどのくらいの期間で仕上げることができるか、スケジュール管理する仕事そうです。
そこに重要なことは、信頼関係を気づくことが最も大事だそうです、、
信頼関係がないと管理もできません、、、。
デレクターといってもふり幅が広く、一応デザインやコーデングもできるそうで、
デレクターをやっているうちに強みを見つけられるそうです。
はじめの3ヶ月は、自分がやりたい仕事もできなかったそうでうですが、
会社の先輩方にも教えてもらい、だんだんと任せられるようになったそうです。
君でないと困る、といわれるようになりとそれがやりがいかわり、楽しくなったそうです。
まとめ
やっぱり、たくさん作品を残す。
いろいろとセミナー参加してみる。
楽しくなるまで継続してみる。

いろいろ光が見えてきました。
でも信頼関係を築くのは、難しいですよね、、´д` ;
でも困った時に助けてくれる方って本当に、嬉しいし尊敬してしまいます。
そんな人になれるよう、まずは自分が出来る事から始めてみようと思います!!
就職に向けての必要な準備とは。
今日は月に一回ある、職業訓練能力基礎講習でした。
ウェブデザイナーになるために、必要な事項を学ぶのが目的です。
今回はポートフォリオの作成と、職務経歴の書き方について学びました。
目次
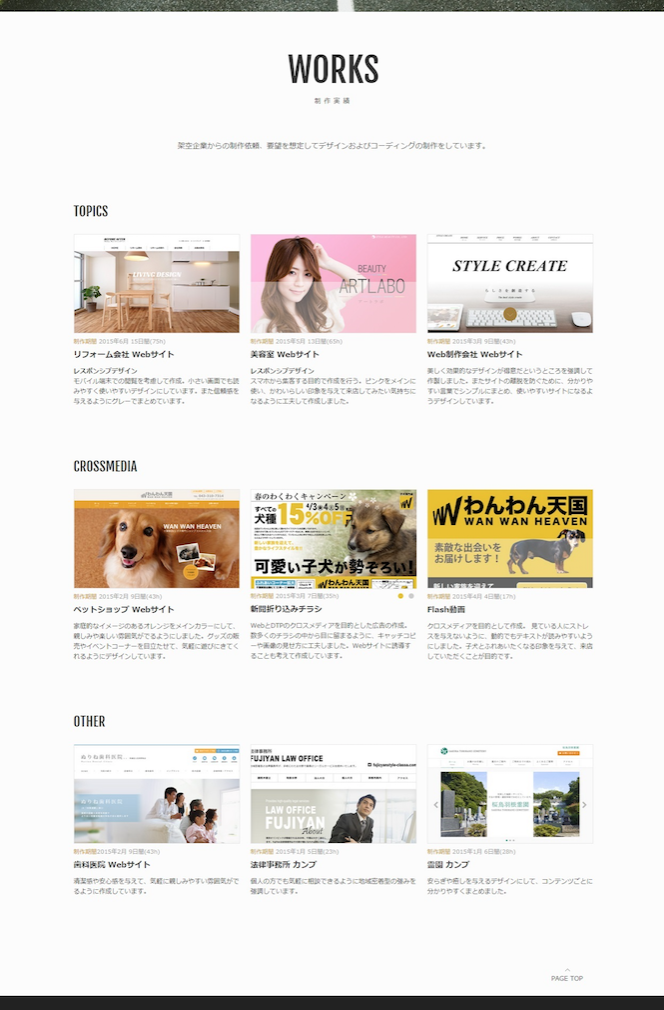
ポートフォリオとは
一般的に面接時にポートフォリオを持参する、作成物の資料です。
・連番のJPG RGBモード 1枚あたり80〜150KB 長辺1500ピクセル (サンプルを参照)
・A4の場合 150〜200dpiで出力
複数画像ファイルをひとつのフォルダにまとめ、ZIP圧縮する。
・必ず画面で文字などが読める解像度か確認する。ただし、印刷用の解像度ではデータサイズが数MBとなり大きすぎるので不可。
・イラストレーターからのPDF直接書き出しは不可。 画像解像度がひくく、サイズが大きくなるため。
フォトショップ等で画像個別に編集すること。

こんな感じに、まとめて作品として紙面出します。
がしかし、まだあまり作品がなく、落ち込んでいたところ。。。。( ;´Д`)
頼れるクラスメイトが、作品じゃなくてもコーデングで苦労した点や学んだ点を、
どのように解決したか、どのように活かしたかを書けばいいんだよ!
と教えてもらい♪( ´▽`) 書けました(≧∇≦)
いかに日々の解決策の記録の大切さも学びました!!
続いて
職務経歴書とは
〜サンプル〜
【略 歴】
大学卒業後、飲食業、特別養護老人ホーム○○会(契約社員)を経て、
平成18年4月から平成21年3月まで、○○法人 △△ にて勤務。
平成21年4月 ○○大学○○学部へ入学
【活かせる経験・スキル】
前職では、顧客との信頼関係を築くことができ、たくさんのお客様の支持を得ることが、私の最大のやりがいとなりました。
そして、継続的なサービス提供により、会社の売上にも貢献できました。
仕事を通じて信頼を得る大切さ、タイムマネジメントの大切さを実感しました。
(具体的なスキルなどを記載すると良い)
など記入します。
ここで困ったのは、元販売職なのでスキルがない。。。
がしかし、上記にも書いたように、やりがいを伴い、売りげ貢献につなげたことなどを
具体化することで、活かせる経験になることを学びました。
まとめ
早くスキルを身につけたい〜!!ということで、
買いました!
図書館で借りてるのいつまでも返せないので買いました!!

よし!!とりあえず、寝ます。・゜・(ノД`)・゜・。